Hi
there again... Sekali lagi saiia mencoba bereksperimen terhadap
beberapa hal seperti penggunaan bahasa serta pemilihan ukuran gambar.
Karena, namanya juga
percobaan, kritik dan saran akan selalu bermanfaat demi kemajuan
blog ini juga,
pun demikian untuk temen-temen blogger maupun bukan blogger semua yang
kebetulan memang benar-benar berniat sama-sama mengembangkan bakatnya
dibidang satu ini.
Apa ajja sebenernya eksperimen yang tadi saiia ungkapkan di awal?
Seperti yang temen2 semua bisa lihat, dan ini paling jelas, adalah
penggunaan BAHASA yang pernah saiia pergunakan juga pada tutorial mengenai
membuat secarik kertas 1 maupun 2.
Eksperimen selanjutnya pada postingan satu ini adalah
pemilihan ukuran gambar.
Di sini saiia sengaja menggunakan ukuran file kecil yang tentu ajja ada
tujuannya. Seperti yang sudah dimafhum khalayak ramai bahwa
permasalahan pertama membuka sebuat situs adalah berat gag nya
load page tersebut. Sampai di sini, semua pasti ngerti kan?!?!
Uda ahh males berpanjang-lebar gag ada juntrungannya. Langsung ajja kita liad apa dan bagaimana sih
caranya membuat banner terutama yang bertemakan
Game,
tentunya pengembangan dari pembelajaran kali ini disesuaikan dengan
selera dan kepentingan masing-masing. Artinya, sampeyan-sampeyan
sedhulurrr silahkan mengembangkan imaginasi masing-masing dalam membuat
-tentunya-
banner dengan tema yang temen-temen inginkan.
Buka halaman baru pada
sotosop panjenengan yang sudah terbuka siap menerima tugas dari panjenengan dengan ukuran -di sini saiia mengambil ukuran-
700x300px. Lalu seperti yang pernah saiia sampaikan di seksi
membuat header, buat sebuah kotak dengan bantuan
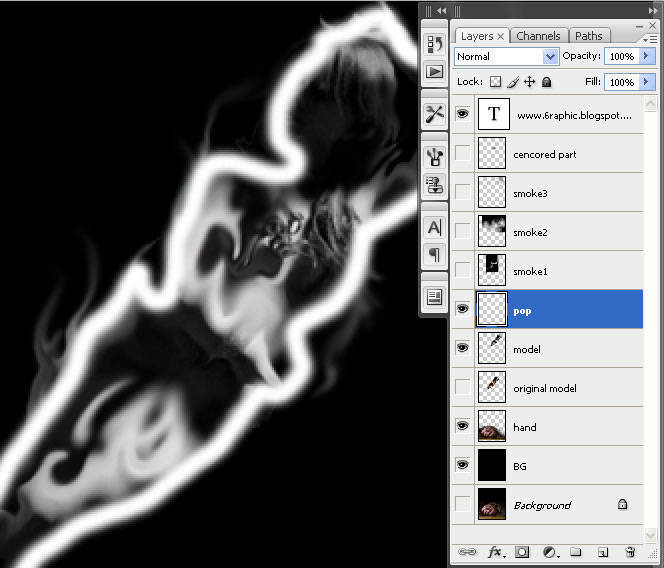
Rectangular Marquee Tool (M) seperti screenshot di samping. Fill kotak buatan anda tadi dengan bantuan
Bucket (G) pilih yang
reflected gradient. Jika pada menu sotosop kowe ora nongol alias masih fill dengan pilihan
Foreground dan atau
Background, dimonggo urang penced ajja
Shift + G supaya menu yang kita cari keluar. OK?!
Kemudian setelah kotak tadi berisi warna yang kita kehendaki, pada
sample ini saiia menggunakan warna abu-abu campur putih, silahkeun lo
semua eksplor masalah warna ini. Buat layer baru. Buat kotak baru dengan
bantuan
Key U untuk mengeluarkan pilihan menu
Rectangle Tool, pilih yang
Rounded Rectangle Tool, isi tiap detilnya seperti gambar di samping.
Perlu saiia kemukakan beberapa hal sebelum kita malanjutkan tahap ini.
Apa yang kita buat adalah tahap-tahap yang sangat simple.. saiia
memilihkan yang mudah-mudah ajja biar gag ribed. Lmao! Aktifkan Layer
Rounded Rectangle
yang kita buat dan warnai dengan -contoh di sini- warna biru. Klik
kanan pada layer tersebut (pada palette layer yang terlatak di bagian
pojok bawah sebelah kanan workflow sampeyan).
Isi pilihan Blending Layer nya sesuai (silahkan mengeksplor sesuai
keinginan akang emba semua) dengan screenshot di atas maupun sampng
berikut.
Setelah kita melengkapi Layer Blending kita, tentunya saat ini layer
tersebut menjadi seperti gambar di samping bukan??!?! Jika gag... iia
gpp juga, jangan panik bin kalang-kabut, mending isep ajja dulu roko'nya
kang, atau kalo emang mba'nya lg ngeteh, iia abisin ajja dulu, soalnya
klu uda dingin, gag enak jatohnya... kqkqkqkqkqkqkq...
Enak kang roko'nya, tehnya gmn neng?!?!? Husshhh.. lanjutkan! Sekarang buat
satu buah layer baru lagi. Kecil ajja,
1/3 ukuran
kotak ke-2 kita tadi... lebih jelasnya, klik dee pajangan tetangga sebelah :) Kliatan? Yupp, di sana saiia memilih warna
Hitam, lo maunya warna apa? Terserah ajja...
Klik kanan pada palette layer dari
Layer kotak Hitam yang baru saja kita buat. Atur
Blending Optionnya
seperti gambar di samping... heheheheh.. enakkan kang?! Mba?!?!?
Gampang kan?!!? La wong sotosop iku wuenaakk tenaaannn... Atur
Opacity Layernya menjadi seperti yang tertera pada gambar berikut... lanjutkan dengan membuat kotak baru di Layer Baru, warnai
Hitam lagi.
Klik kanan dan atur
Blending Optionnya menjadi seperti 3 gambar berikut di bawah ini :
Hasilnya tentulah akan seperti gambar di samping bukan?!!? Klu ngga...
sekali lagi.. iia gpp tokh kang.. kan kita di negara bebas... iia
bebas-bebas ajja, gag perlu sama-sama banget.. yang penting
message tersampaikan...
Gandakan image buatan kisanak menjadi 2, lalu pisahkan seperti yang tertera pada gambar di samping.
Atur Blending Optionnya seperti 2 gambar di bawah ini ;
Buat kotak
Hitam lagi pada -tentunya-
Layer Baru lagi. Tuk lebih jelasnya... gampang daaa... gw gag usah bilangin lagi... di hintip ajja skrinsyotnya :p
PS : Beri nama semua Layer yang kita buat untuk mempermudah kita menavigasi tiap perubahan yang kita butuhkan!
Tuing tuing tuing... hasilnya pasti seperti gambar di samping kan?
Gag?!?!? AAhhhHHHhhh.. massa cii?!?!? Ia ulang da dari atas lagi klu
emang gag sama... :p candaaa...
Saatnya kita menambahkan gambar... Anak-anakku sekalian bole menambahkan
gambar milik pribadi atau juga gugling alias guling-guling sama mbah
gugel...?!?!? Apaan sii?!!?? Au ahh... Tempel da tuhh gambar... cocokkan
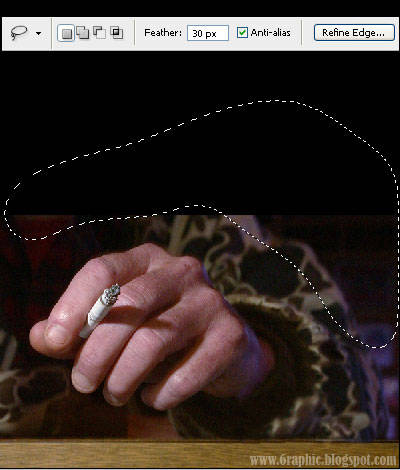
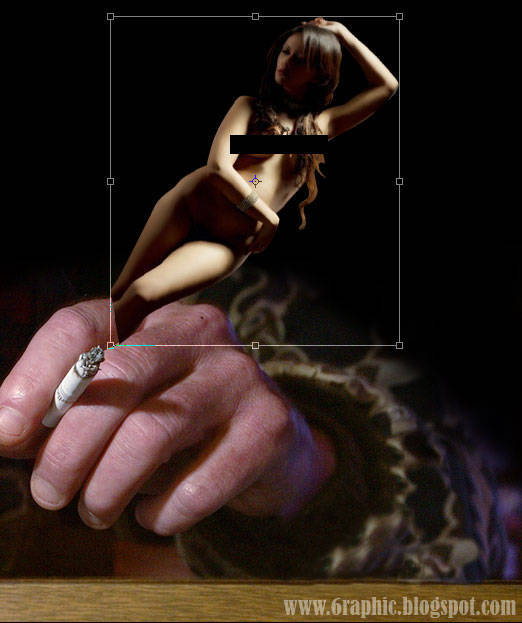
ukurannya, jika gambar kita terlalu besar, lakukan trik berikut;
Masking Time! Hell yeahhh...!!! Kalo temen-temen nyimak sewaktu
membuat secarik kertas 1 maupun 2, tentunya ihwal masking ini bukanlah hal sulit dan tabu tuk dilakukan bukan?!?!? Heehhehe... nyante ajja mas :)
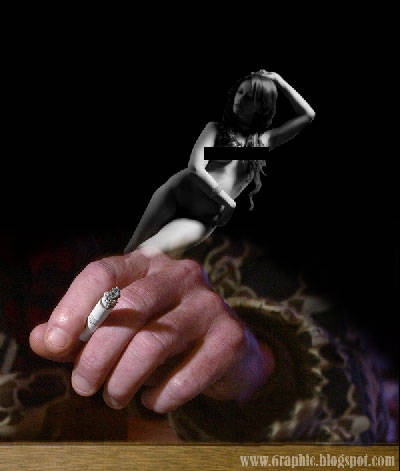
Hasil dari
trik ngepasin kita itu akan seperti gambar di samping :p
Tambahkan
text sesuai pesanan
bin orderan bin dollar ngocor bin duit ngalir kaga ada abis-abisnya
bin'titan' serta bin bin metal gondrong awut-awutan gahar sangar a.k.a.
garang seringainya. Lihat alias klik poto di samping buat ngeliad lebii
jelas maksud
ngawur saiia
barusan :p atau biar enak.. nii ane masukin atu hasilnya. Memuaskan atao
gag nya... relatif normatif kausatif sembelit masuk kakus tergantung
udhel sampeyan semua.